Web开发和设计趋势 随时间而变化. 多亏了科技的进步, 网页设计行业带来了最前沿的网页设计趋势,其中一些是非常压倒性的,并在这里停留.
在这里,我们列出了最好的趋势 网页设计及开发 这提高了网站的外观和功能,让你的客户在访问你的网站时有一个愉快的体验.
网格设计
的 网格设计布局 作为一个视觉叙事,信息均匀地显示,访问者可以有一个360度的页面视图,允许他轻松地导航和浏览尽可能多的数据. 这样的设计吸引浏览者到你的网站,因为它给他们留下了印象,使浏览速度更快.
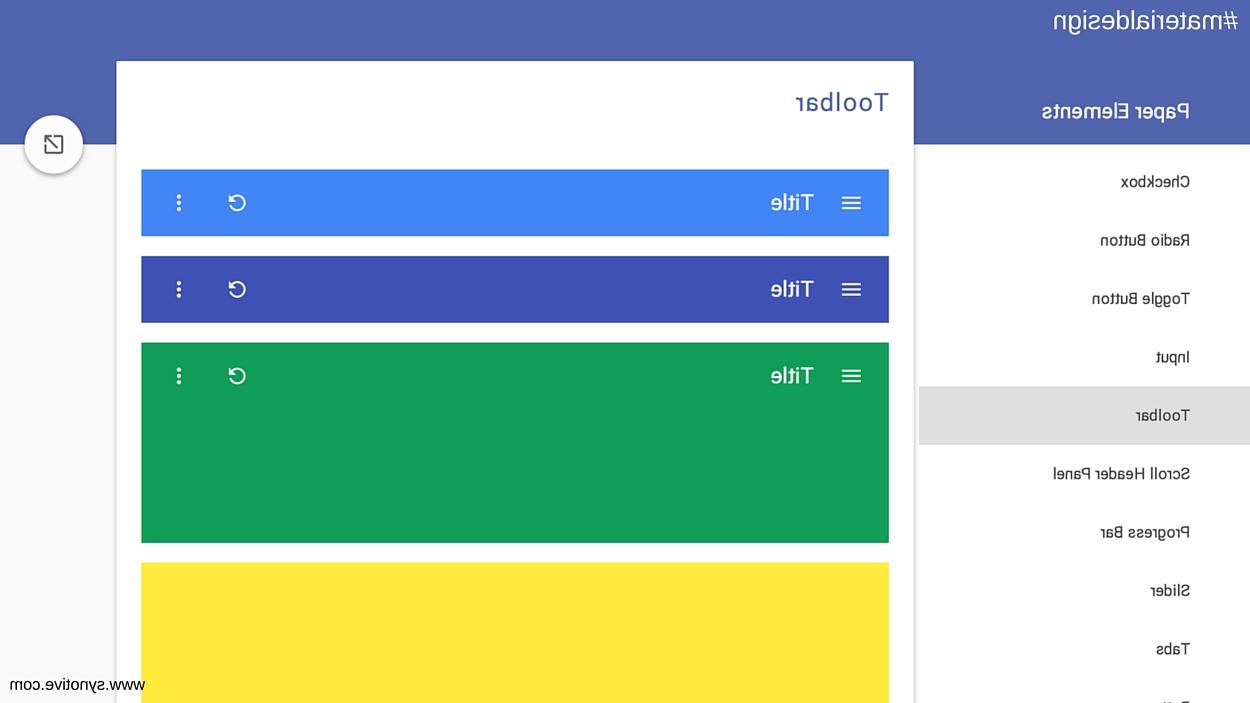
材料设计

谷歌为全球数百万网站开发者推出了一种创新风格的语言. 材料设计 专注于创建以用户体验为中心的更干净、更现代的图像,并且在代码方面也很轻量级. 它结合了阴影效果,使图像看起来更逼真的用户. 这种设计风格接近另一种发展趋势——平面设计, 但不同的是,材质设计使用了深度和阴影,与平面设计的图像相比,这确保了图像的深度.
然而, 谷歌还推出了专为网站设计的材料设计 Lite,因为之前的设计更适合应用程序设计. 这包括普通的CSS, HTML和JavaScript添加材料设计外观和感觉,适用于使用不同前端工具构建网站的任何框架.
推荐阅读: 设计和开发网站的10个基本技巧
视差滚动

视差滚动重新定义了人们滚动页面的方式. 这是一种技术,背景图像比前景图像移动得慢,从而产生2D错觉. 这给观众留下了深刻的印象,并增加了网站的深度和趣味性. 同时,也使滚动成为一个更容易的过程.
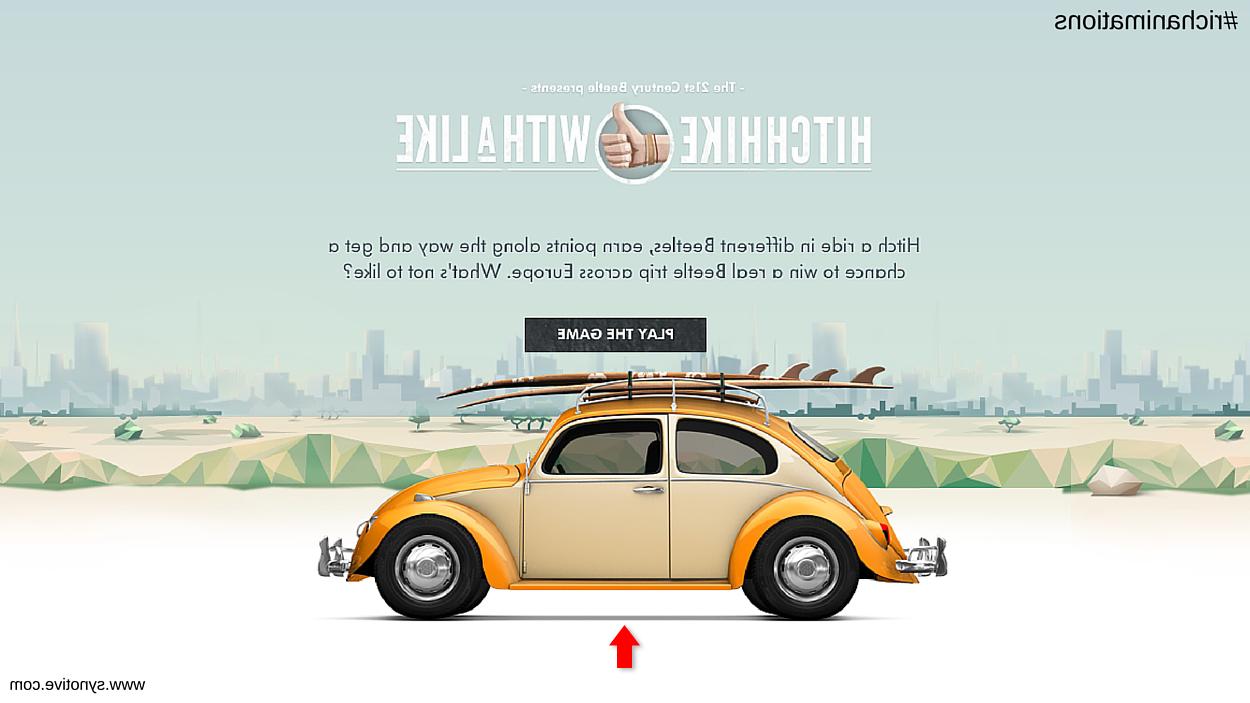
丰富的动画

包括丰富的动画可以使你的网站更具吸引力和互动性. 动画通常分为两类:
- 大型动画: 创建更好的影响,包括视差滚动和弹出通知.
- 小规模动画: 包括旋转器、悬停工具和没有输入的加载条.
推荐阅读: 5美丽的网页设计-色彩是必不可少的
响应设计

随着移动互联网用户的崛起,这一趋势将持续下去. 如今,每个用户都更喜欢移动设备来满足他们的购物需求,因为它相对简单,访问速度更快. 因此,企业也依赖于开发手机版网站,以瞄准相关受众,从而获得利润. 但是设计一个响应式网站确实会遇到一些问题,首先是性能问题. 如果开发人员在设计网站时采取以下步骤以获得更好的结果,则可以避免这些问题.
- 没有JavaScript和CSS图像使用display: none标签. 即使它们是用这个标签提到的, 图像仍然可以下载,并将过多的权重传递给页面.
- 包括使用百分比定义的响应式图像.
- 在开发过程中执行性能测试,以确保网站完全响应和优化.
- 分析第三方脚本以及它如何影响性能.
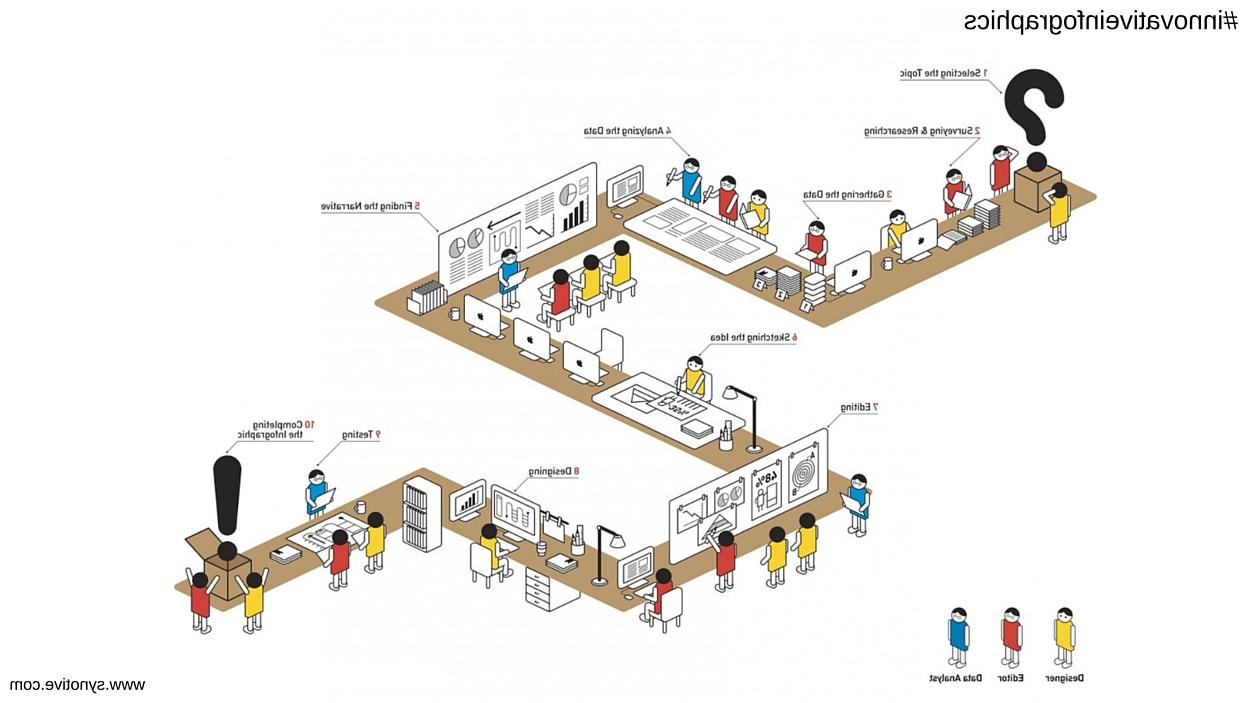
创新信息图

信息图表比基于文本的内容更能向读者传达信息. 这样的图像既美观,又能传达出很多容易理解的信息. 这些信息图表可以使用链接或小动画进一步互动,让他们与数据互动,使访问者想要了解更多.
推荐阅读: 网站质量检查表:你在正确的轨道上吗
汉堡菜单

有些设计师对它信誓旦旦,而有些则对在网站上实施它持批评态度. 汉堡包菜单是清理页面的一种简单方法,因为它们有助于避免导航混乱,并为更有价值的内容腾出空间.
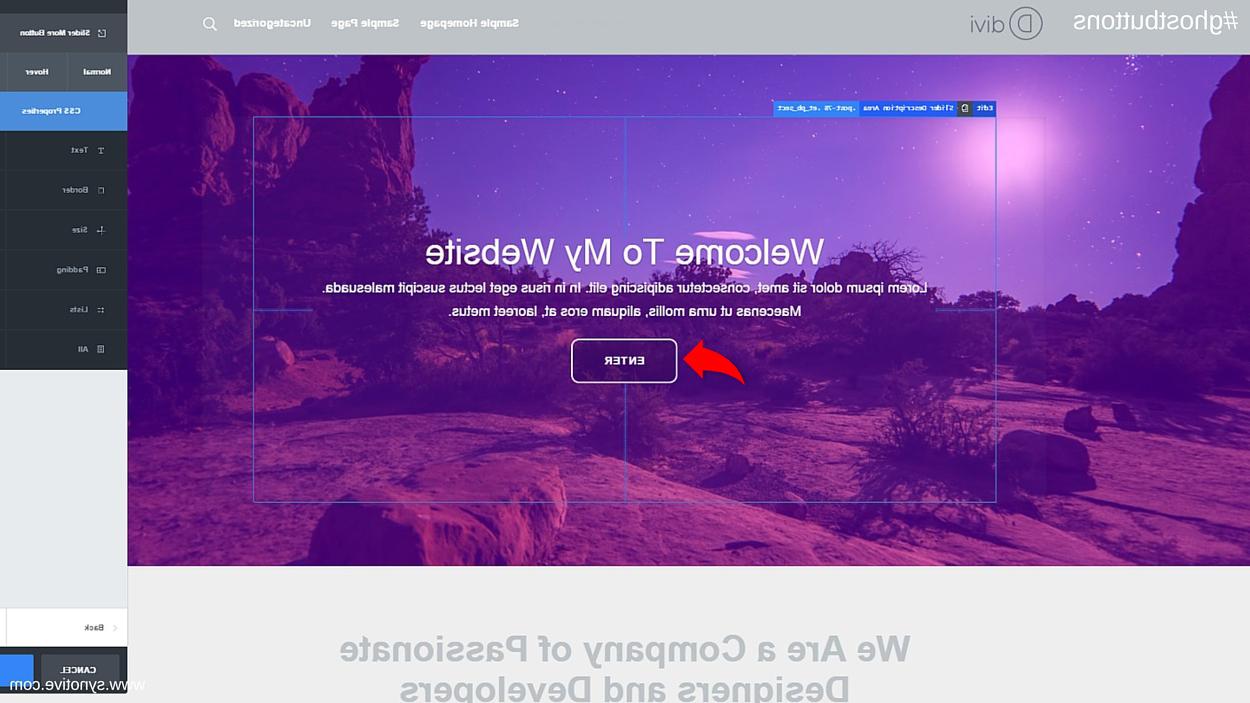
鬼按钮

鬼按钮是用简单的线条勾勒出的透明按钮,它被放置在页面上,而它的内部文本是一个用光打印的链接文本. 它们要么是矩形的,要么是方形的,都令人印象深刻,足以让人点击,给整个网站一个吸引人的外观. 此外,它还可以让用户更多地关注页面的其他重要方面.
推荐阅读: 网页设计客户-摆脱技术术语
英雄形象

英雄图片是高清图片,通常放在顶部,用来吸引访问者的注意力,并以更具体的方式向他们解释网站的全部内容. 因为它们是高清的, 大而粗体的图像或图形, 它使用了大量的资源,使站点加载速度变慢. 但采用了先进的数据带宽和数据压缩功能, 加载过程可以得到改进,并以更好的方式使用,从而对受众产生更大的影响.
Microinteractions

微交互是指我们沉迷于用户界面的小交互. 比如关掉闹钟,或者使用推特的下拉刷新功能查看最新消息, 所有这些都是很小的互动,直到出了问题我们才会注意到. 如果做得好,这样的微交互会使网站浏览变得更加有趣.
包含它们对于今天的网站设计至关重要,因为它们有助于启动与用户的对话,您可以立即从他们那里获得反馈或建议. 但小心处理它们是很重要的,因为互动应该像人一样,而不是像机器人一样,这可能会让观众产生巨大的兴趣.
遵循设计趋势的指引
遵循这些 热点web发展趋势 会给你的最终用户一个丰富的体验,并将你的商业形象从一个普通的网站提升到一个人们会谈论和分享的网站.
有关澳门十大赌厅app下载如何帮助您利用这一新兴市场的更多信息 网页设计趋势 对于你的网上业务, 澳门十大赌厅app 今天.







